點選res/ayout 選擇要使用的 layout Xml檔

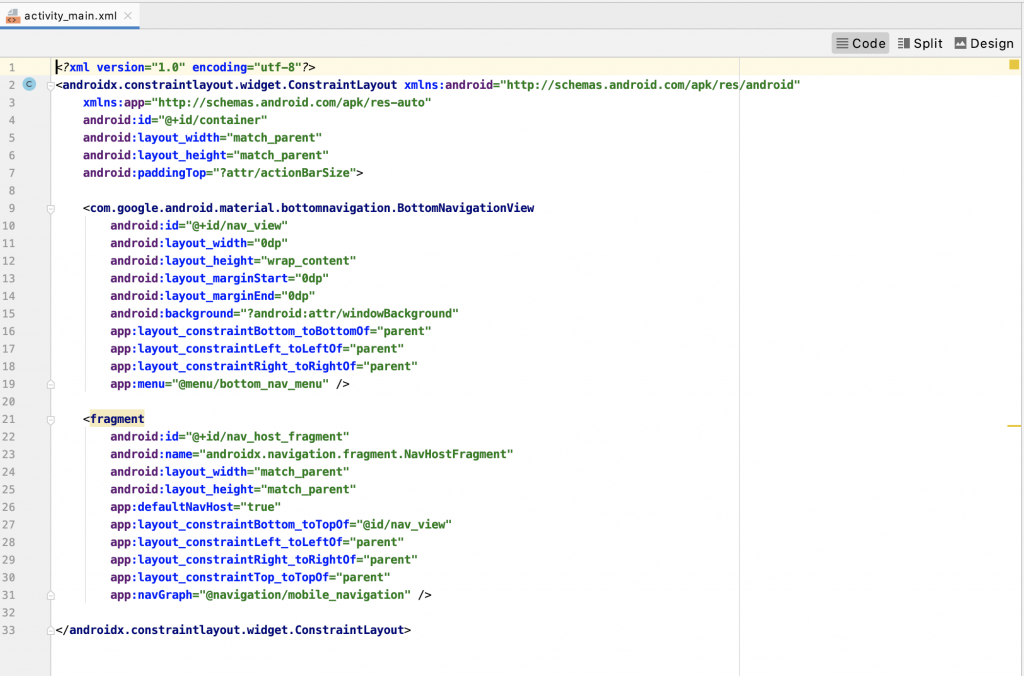
layout 可以用code寫或者是圖形介面拖拉,Android studio layout 視圖模式:
Code
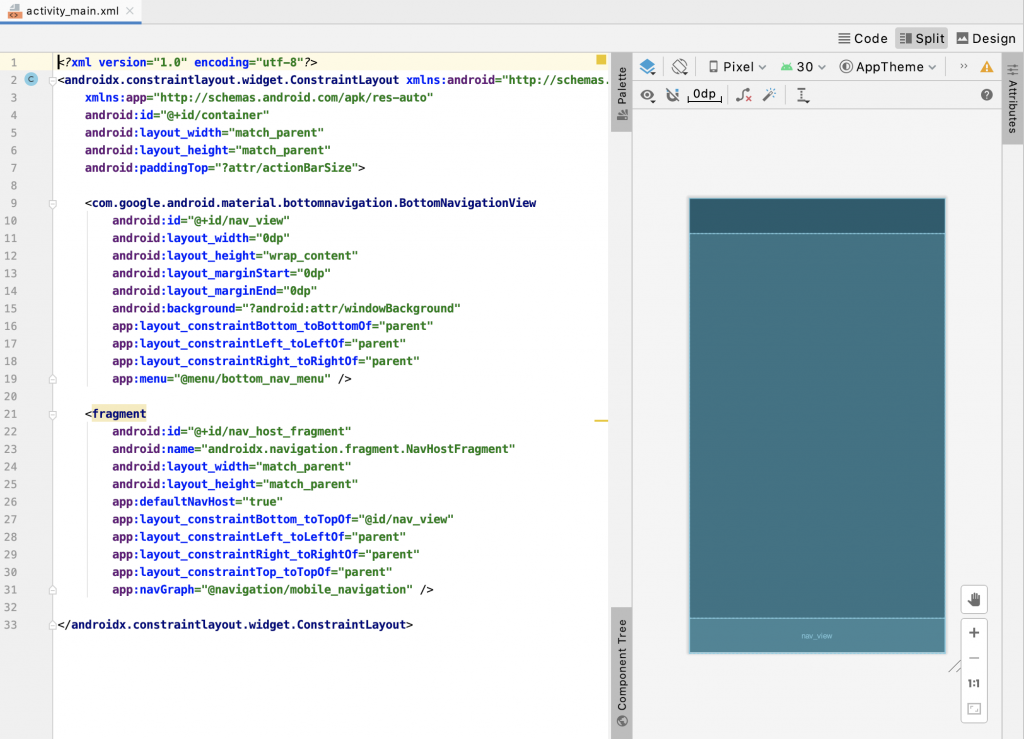
Split
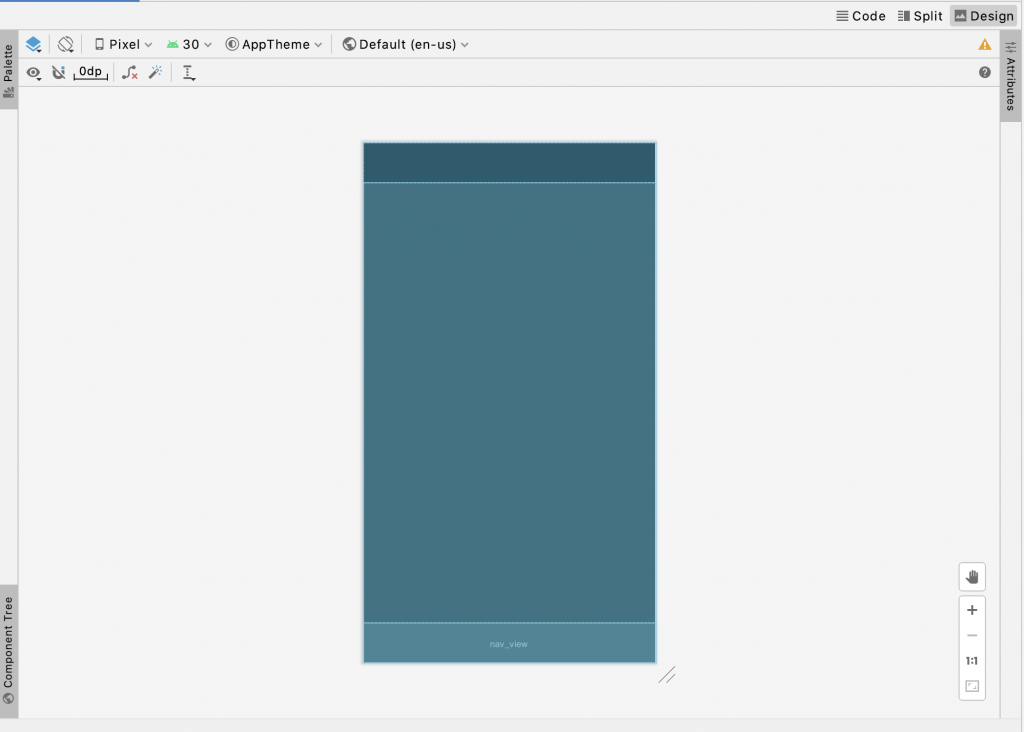
Design
引google開發網站
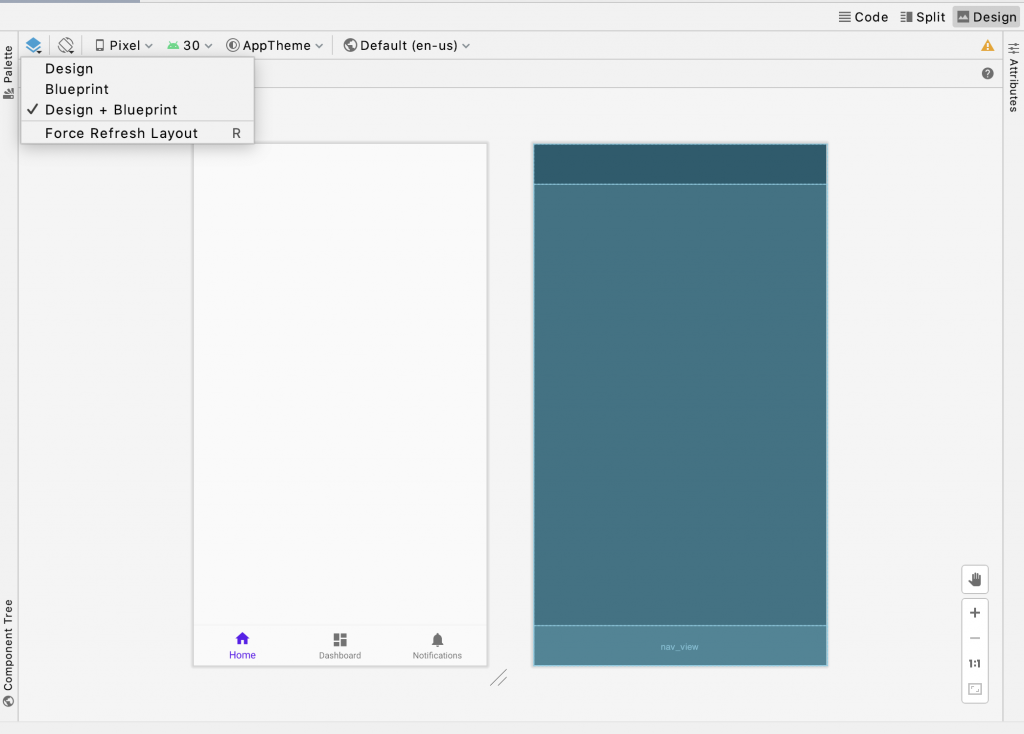
*Design 和 Blueprint:選擇您希望如何在編輯器中查看佈局。選擇 Design 可查看佈局的渲染後預覽效果。選擇 Blueprint 可僅查看每個視圖的輪廓。選擇 Design + Blueprint 可並排查看這兩個視圖。您還可以按 B 循環瀏覽這些視圖類型。
*屏幕方向和佈局變體:選擇屏幕方向(橫向和縱向),或選擇應用提供備用佈局的其他屏幕模式(例如夜間模式)。該菜單還包含用於創建新佈局變體的命令。您還可以按 O 更改屏幕方向。
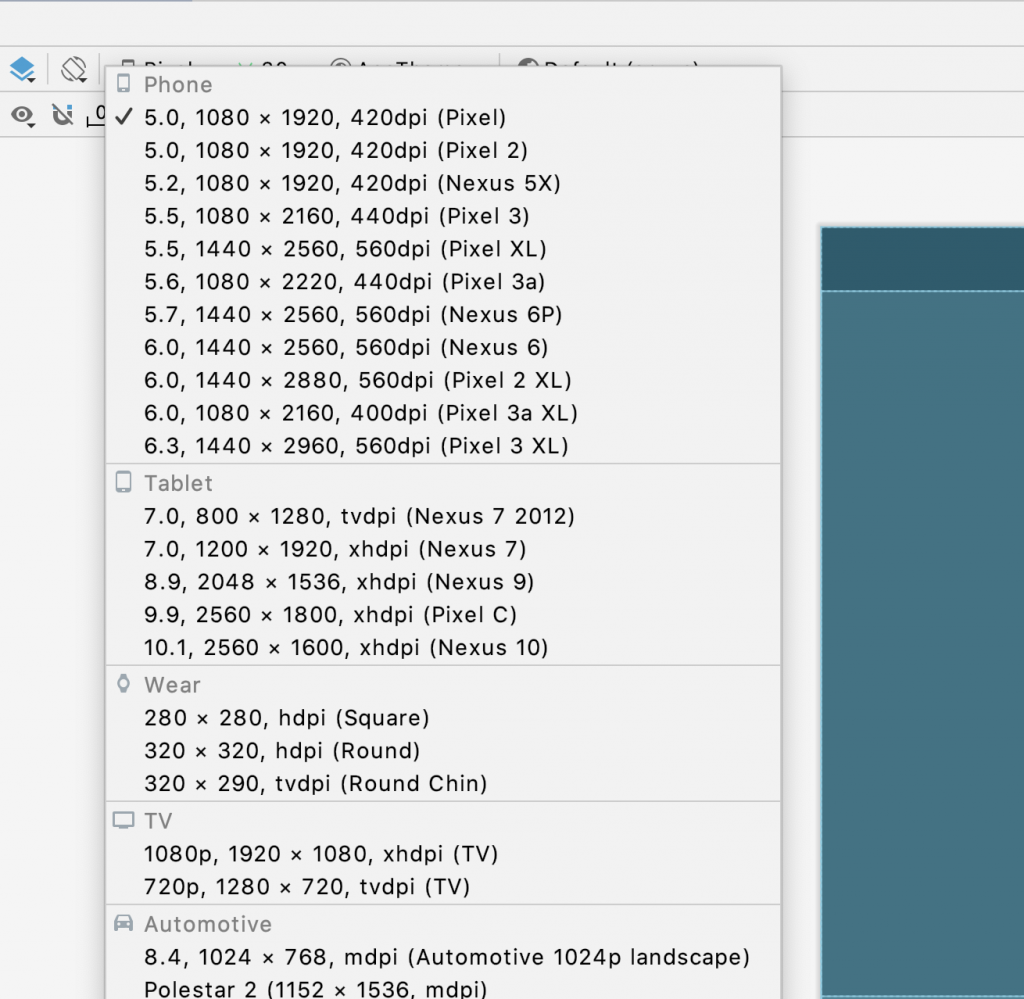
*設備類型和尺寸:選擇設備類型(手機/平板電腦、Android TV 或 Wear OS)和屏幕配置(尺寸和密度)。您可以從多種預配置的設備類型和您自己的 AVD 定義中選擇,也可以從列表中選擇 Add Device Definition 創建新的 AVD。您可以通過拖動佈局的右下角來調整設備尺寸,還可以按 D 循環瀏覽設備列表。
*API 版本:選擇預覽佈局時使用的 Android 版本。
*AppTheme:選擇要應用於預覽的界面主題背景。請注意,這僅適用於支持的佈局樣式,因此該列表中的許多主題背景都會導致出錯。
*Language:選擇要以何種語言顯示界面字符串。此列表僅會顯示您的字符串資源支持的語言。如果您想要修改翻譯,請點擊下拉菜單中的 Edit Translations。如需詳細了解如何使用翻譯,請參閱使用 Translations Editor 本地化界面。
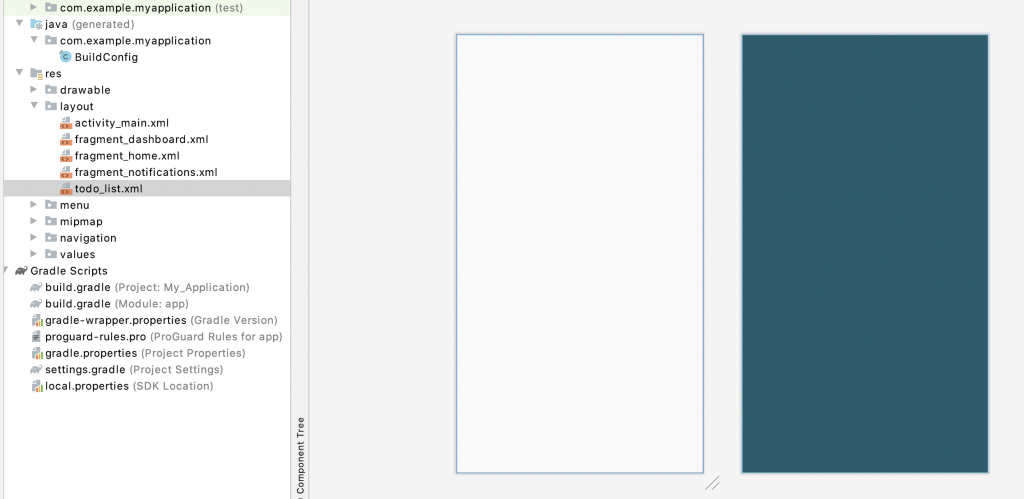
選擇 Design 模式,設計編輯器可分為Design / Blueprint / Design + Blueprint
Design + Blueprint

設備類型和尺寸
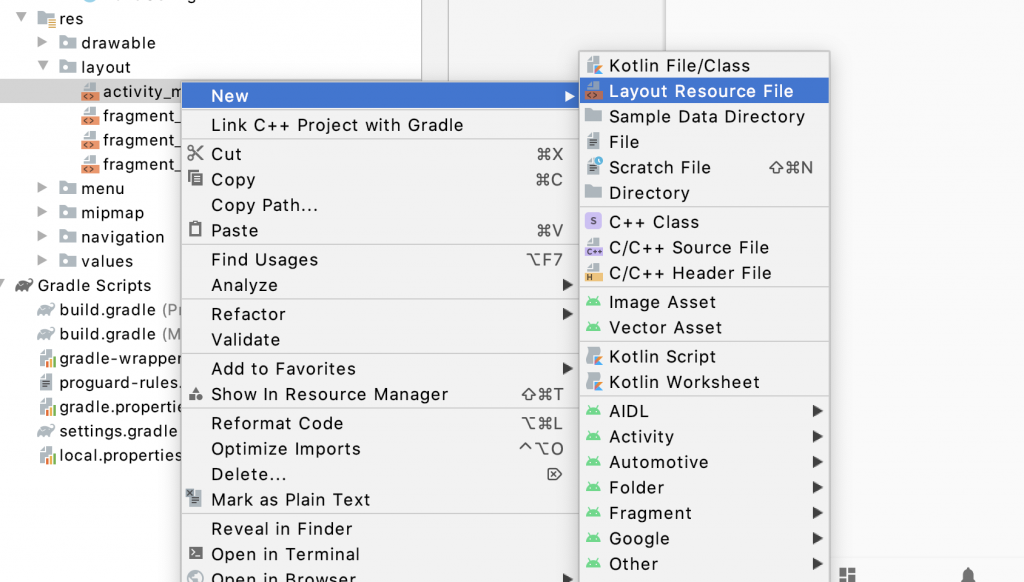
1.建立選擇 Android Resource File
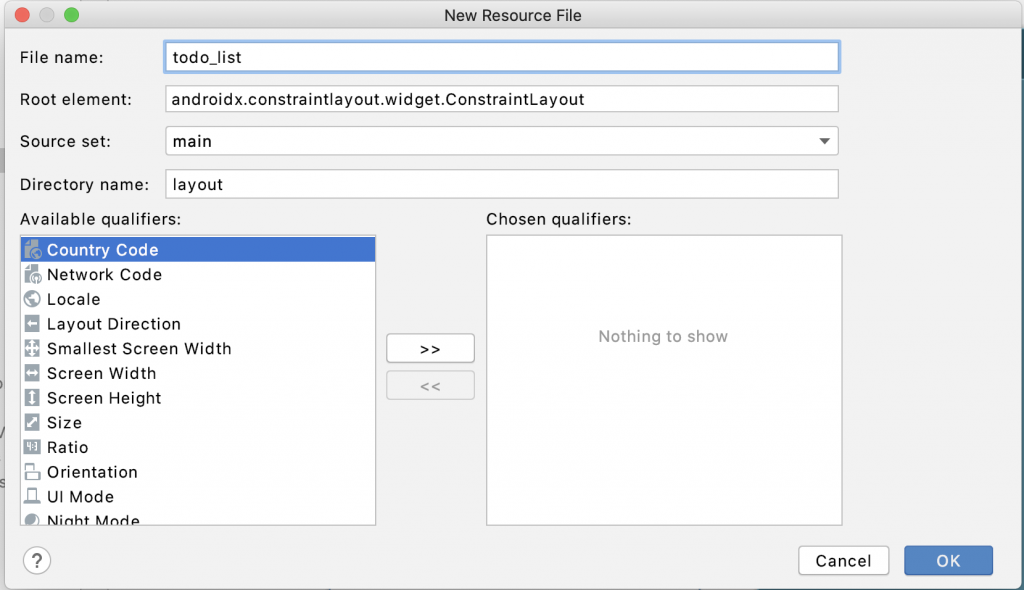
2.命名
3.建立完成
reference:https://developer.android.com/studio/write/layout-editor
